课程 图形学 总结
计算机图形学(Computer Graphics,简称CG)是一种使用数学算法将二维或三维图形转化为计算机显示器的栅格形式的科学。—— from百度百科

系列文章列表
- 总结 待补充…
- Rendering Pipeline 待完善…有些地方不是很清楚
- Transformations ✅
- Projection ✅
- Shading ✅
- Clipping ✅
- Polygon Scanning ✅
- Texture Mapping 比较乱,每种mapping发生的时间线还不清楚
- Blending ✅
- Sampling & Aliasing ✅
- Color & Display display那里云里雾里的
- Animation 待补充…
学术界研究什么?
以前
(Geometric) Modeling 对物体本身/表面的建模,构造物体的三维模型,有复杂化模型,简单化模型,或者优化模型…
Rendering 将三维物体绘制在屏幕上,也就是 3D model -> 2D plane,分为逐像素绘制和逐面片绘制,研究方向有 Interactive Rendering(包括Shading和Texture Mapping[Bump maps/Normal maps/Environment maps]等等),Offline Rendering(包括Global illumination和Subsurface scattering等等 将帧渲染为图像,相比实时的技术来说会粗糙很多),Non-Photorealistic Rendering(非写实主义,模拟一些绘画效果)、Appearance Acquisition(外观采集?)
Animation 让图像动起来,包括 Character animation、Physics-based animation、Sound
现在
Computational Photography 使用数字计算而不是光学过程的数字图像捕获和处理技术,应该在手机上应用很多,现在的手机都有人像模式和夜景模式,很大程度上靠数学计算来完成
Computational imaging 依赖大量计算的算法从测量结果间接形成图像的过程,可能包括 Computational Photography
3D Fabrication
Modeling
如何表示一个物体(点、线、面)
引入多边形网络 Polygonal Meshes 的概念(单个点的表示 geometric info、点与点之间的关系表示 topological info、per-vertex attributes 包括颜色和纹理坐标)
表示物体的数据结构(由点到面、由面及点,也就是说索引是点还是面、Splines、Volumetric models、Point (particle) clouds)
Rendering
渲染流水线(Rendering Pipeline)
详见 课程 图形学 Rendering Pipeline,非常清楚的展示了渲染的整个流程,这差不多就是图形学所学的基本内容
有几个坐标系?他们之间如何相互转换?
- Model Space
- World Space
- View Space
- Clipping Space
- Screen Space
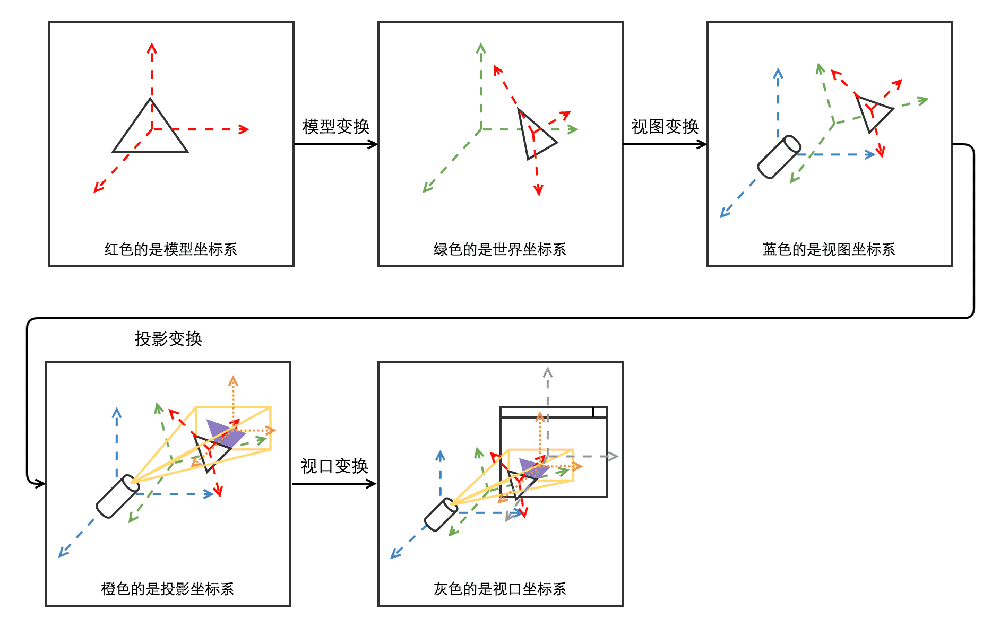
这里祭出前端女神画的图:

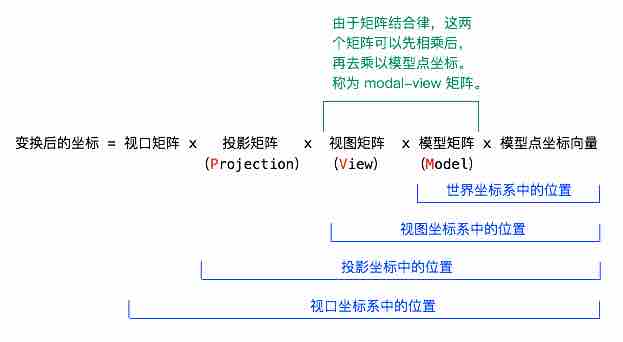
矩阵计算顺序是这样的:

实际上,坐标系的变换存在于渲染流水线的各个阶段,我们需要理解每种变换是在哪个步骤进行的。
Model Transformation - Model Space -> World Space
通过对物体的平移、缩放、旋转(Model matrix)来确定它在世界坐标系的 position, scale 和 orientation。
我的另一篇博文 coordinate transformations 就讲了 translation, rotation, scaling, and shearing 这些常见变换的数学表达
View Transformation - World Space -> View Space
模拟一个照相机的位置和角度,从这个照相机去观察世界坐标系下的物体。好处就是很多时候世界是不变的,那么可以把之前矩阵乘积的结果保存下来,之后只需要做一次 model-view transformation 就可以了。
在 opengl 里,这两个变换直接放在了一起,并称为 modelview transformation,它会生成一个 modelview matrix GL_MODELVIEW
还是同一篇博文 coordinate transformations ,在最后讲解了 view transformation 的矩阵变换过程
Projection Transformation - View Space -> Clipping Space
Projection matrix 将3D坐标投影到2D屏幕上,裁剪空间外的顶点会被裁剪掉,投影矩阵指定了坐标的范围。
在 opengl 里,projection Transformation 会生成一个 projection matrix GL_PROJECTION
在这篇博文 Projection 里讲解了投影过程的矩阵变换,以及映射后重叠点的处理。
Viewport Transformation - Clipping Space -> Screen Space: 将投影之后归一化的点映射到屏幕上指定的一块区域, opengl 使用 glViewPort 指定。